
Onboarding developers with your best coding practices
Originally published on May 23, 2022. Updated on Feb 15, 2023.
Few days ago, we hosted a webinar on How to boost employee onboarding in your engineering team? We share in this post some of the key takeaways.
TL,DR: we talked about the following topics:
- why onboarding developers matter
- what’s essential when onboarding a developer
- how to help new developers discover your best coding practices
- how to turn your best coding practices into interactive challenges
why onboarding developers matter?
The software industry has one of the highest turnover rates globally, 10-15% on average in past years. Thanks to organic growth or fundraising, several digital companies significantly increase their teams every month.
In that context, developers leaving or joining a team happens regularly, and the onboarding process of software engineers is unavoidable.
Few facts about onboarding:
- It can take up to seven months for a new programmer to reach optimum productivity
- New employees who go through a structured onboarding program are 58% more likely to be with the organization after three years (Source: Digitate)
- Organizations with poorly-handled onboarding are twice as likely to cause new hires to seek new opportunities soon (Source: Allied)
In other words, a great onboarding experience has a positive impact on recruits’ wellness and retention in the company. Still, according to the Harward Business Review, 22% of companies don’t have an onboarding process. Dangerous, right? 🔥
what’s essential when onboarding a developer?
You’ll find plenty of content on the Internet on that topic, including checklists, tips, and advice to create a great onboarding experience.
Among the points to address:
- The company culture, business, history, values, organization, …
- The project goal, core business, people/responsibilities, the incoming milestones, …
- The technical environment of the project (not exhaustive):
- the codebase and its architecture (DDD ?)
- how to set up a dev environment, build and run the app
- the development workflow (TDD ?)
- the CI/CD process (the “DevOps Big Pic”)
- the coding standards and best practices 📑
Let’s focus on this last topic now! 🚀
An efficient onboarding process on best practices will definitively save you time for your first code reviews with your new developers.
help new developers discover your best coding practices
We illustrated in other posts how you could use your favorite IDE (VS Code, Visual Studio, JetBrains suite, or Eclipse) or Web browser (for GitLab, GitHub, Bitbucket, and Azure integration) to define with your team your best practices, on any topic you’re interested in: Clean Code, language, framework, security, performance, architecture, ….
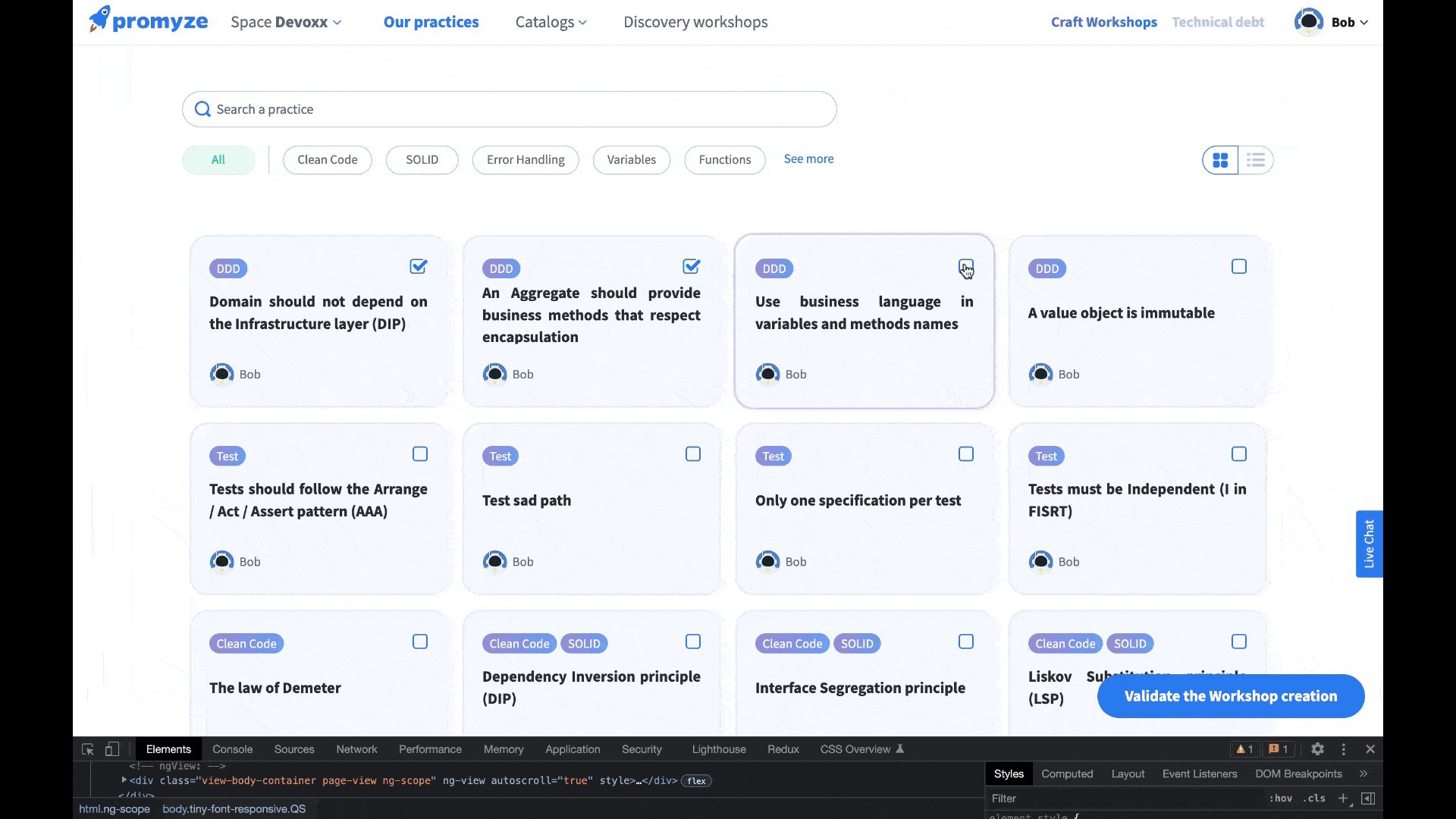
If you use Packmind for that purpose, you’ll end up with a repository of best practices, each of them documented with either positive or negative examples (the “do/don’t” ):

Now, assume Lucy is joining your team today, and she needs to get familiar with your codebase and the standards and practices you use every day. Without Packmind, this is often managed – not without difficulty – using Wiki tools. Using Packmind, you get documentation with concrete illustrations from your codebase.
So at first glance, you could think that Lucy could go through each practice one by one to discover them. But only reading might be boring and not 100% efficient in a learning context.
turn your best coding practices into interactive challenges
Packmind has this “Discovery Workshops” feature, which lets you create challenges based on your existing repository of best practices. This can have a positive impact when onboarding developers. You’ll define workshops on the topics that are relevant to your context.
The concept is straightforward:
- Build a list of best practices you want to include in your Workshop
- Select for each practice some examples and counter-examples from the practice documentation.
- Name your Workshop; you’ll probably include its topic in it (e.g., “React)
- Each user will have to find in the source code of the Workshop where some best practices have been followed or not.
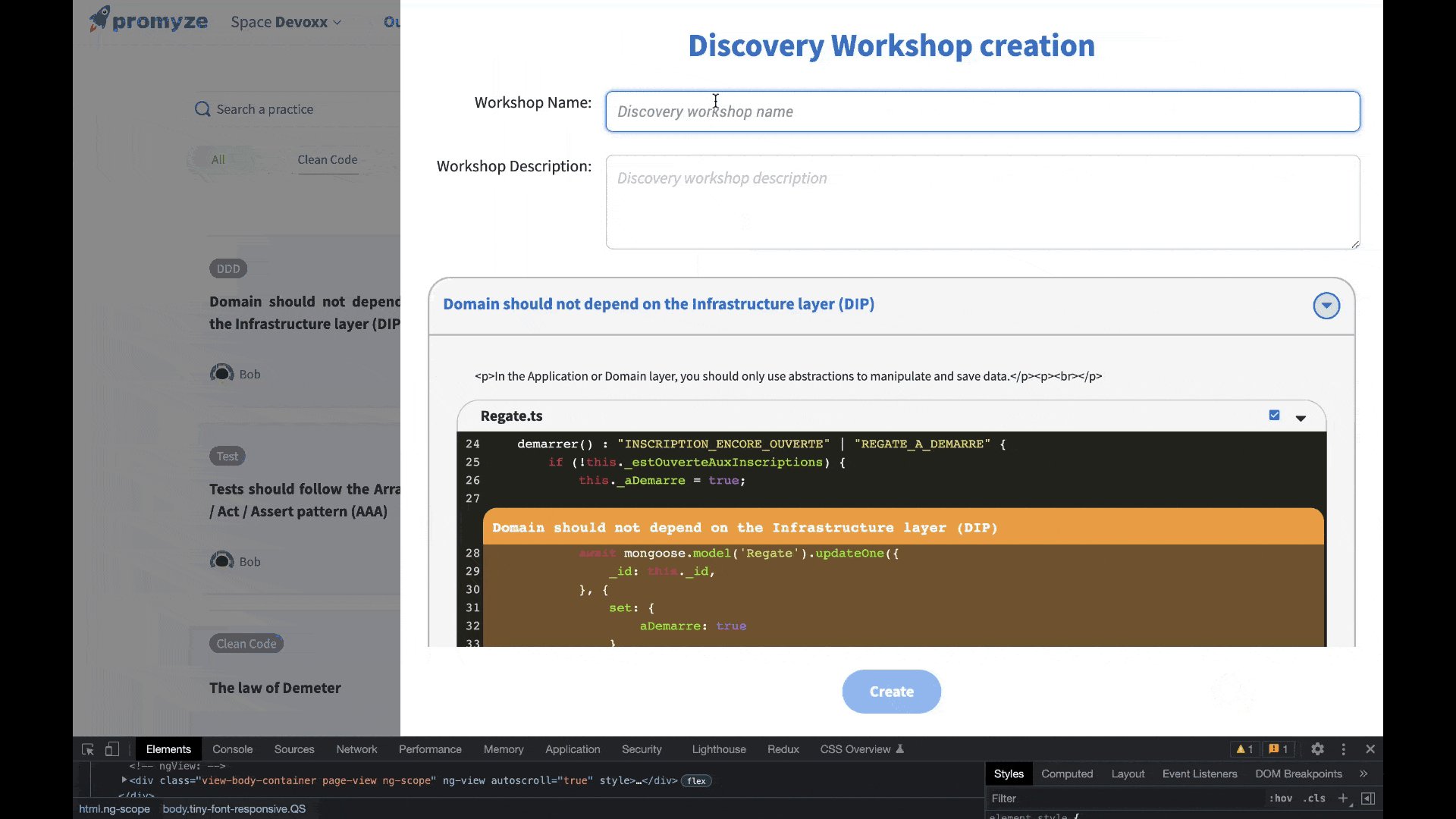
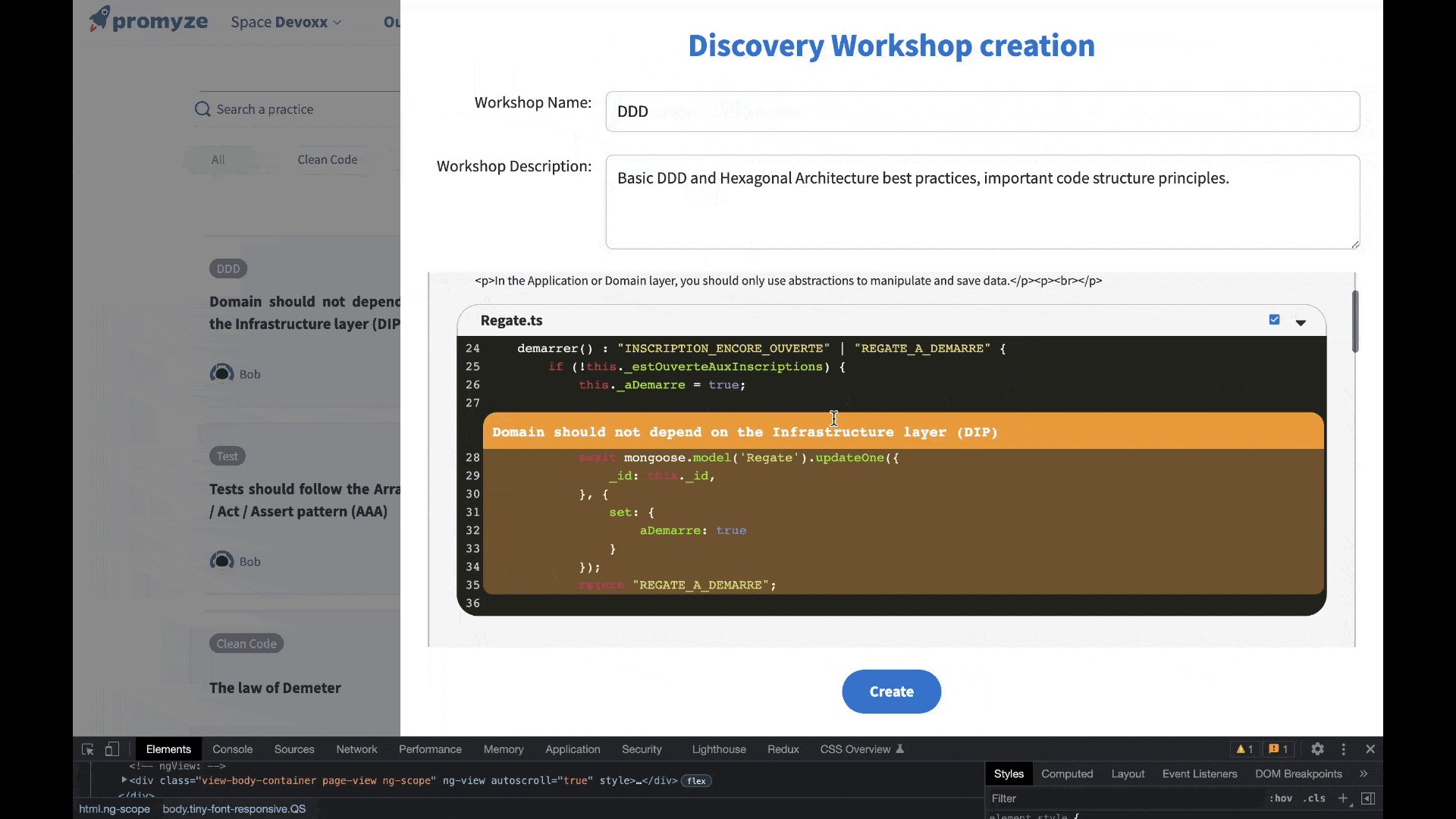
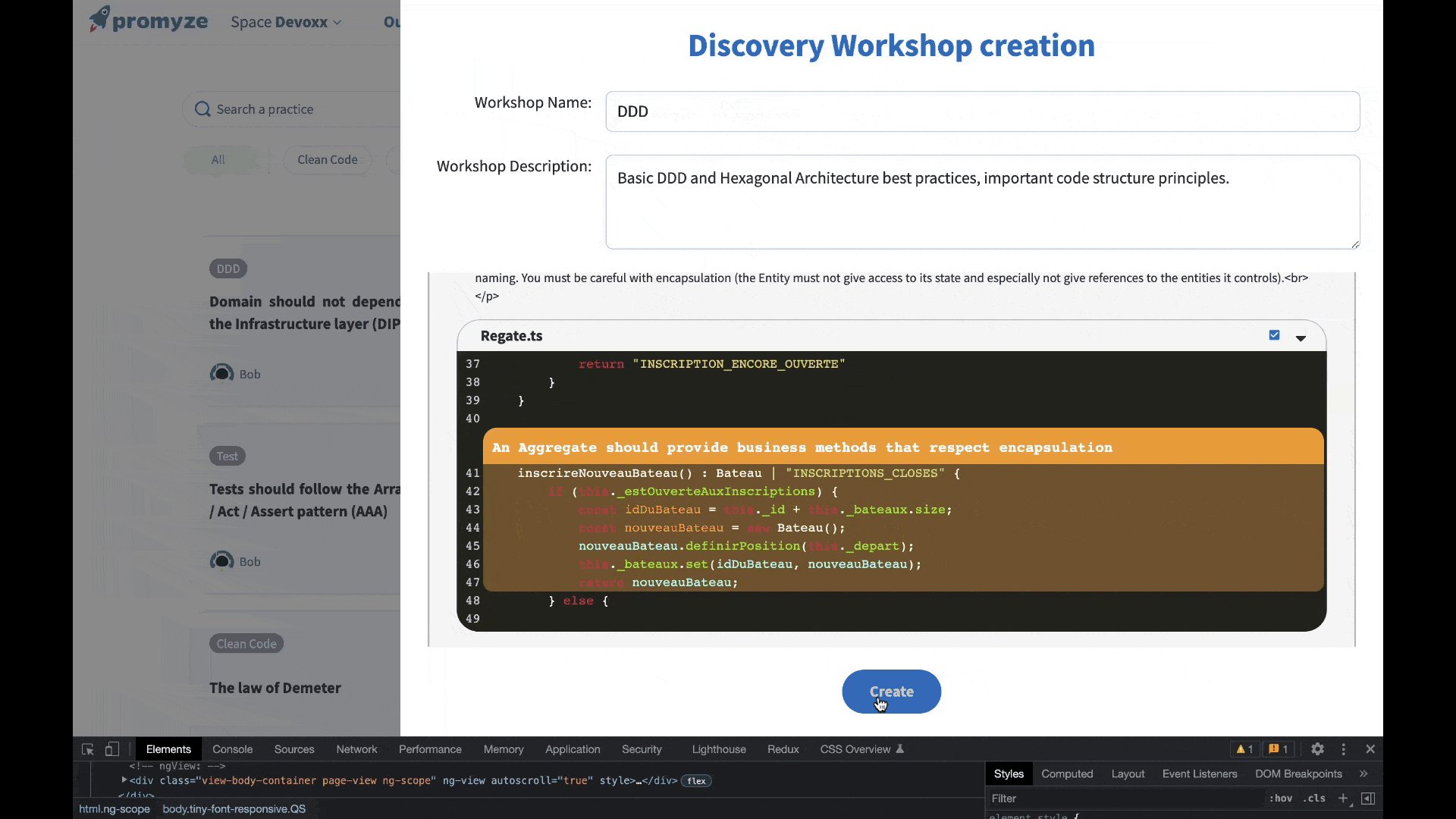
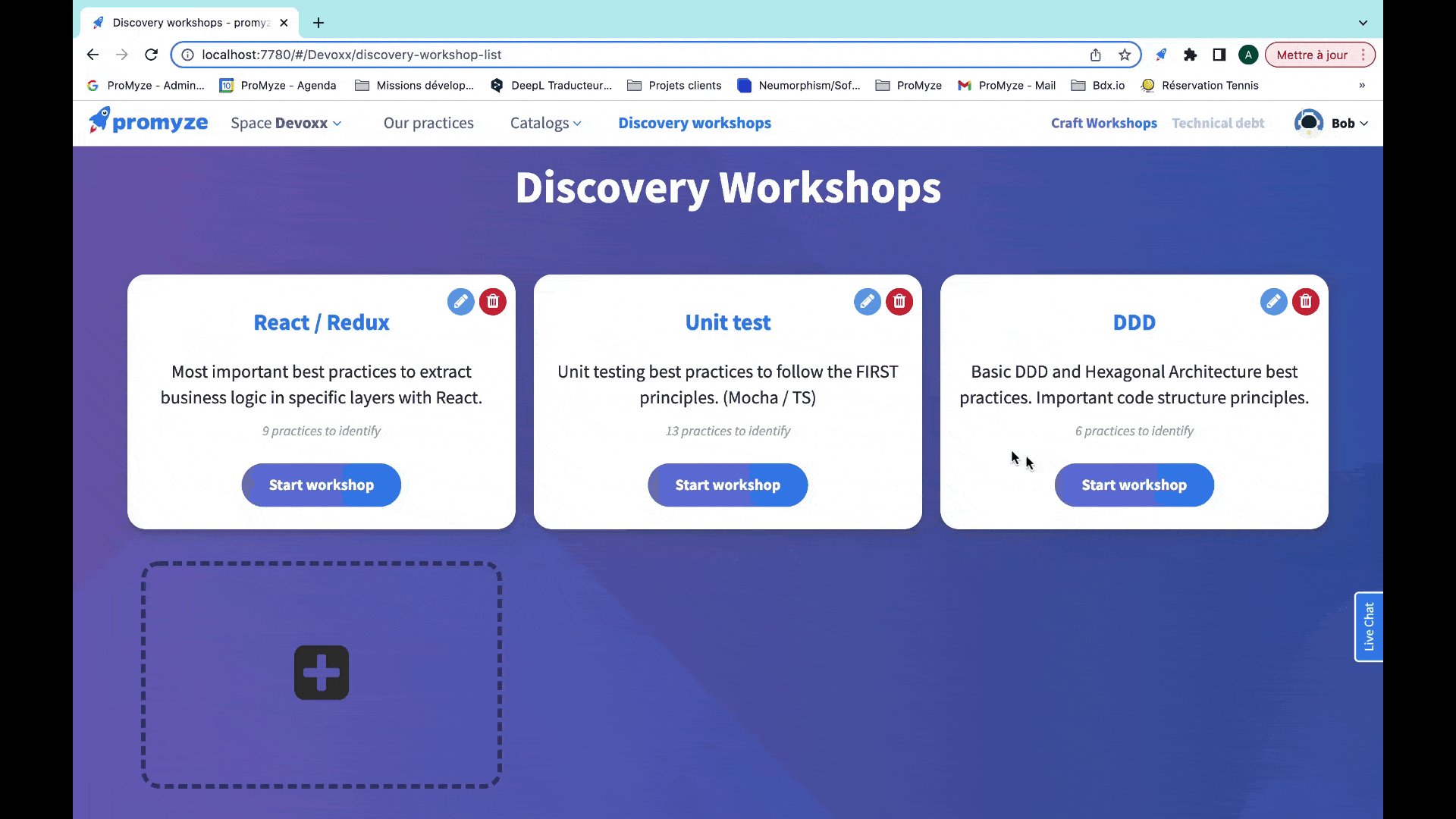
Here is an illustration of how to create a Discovery Workshop:

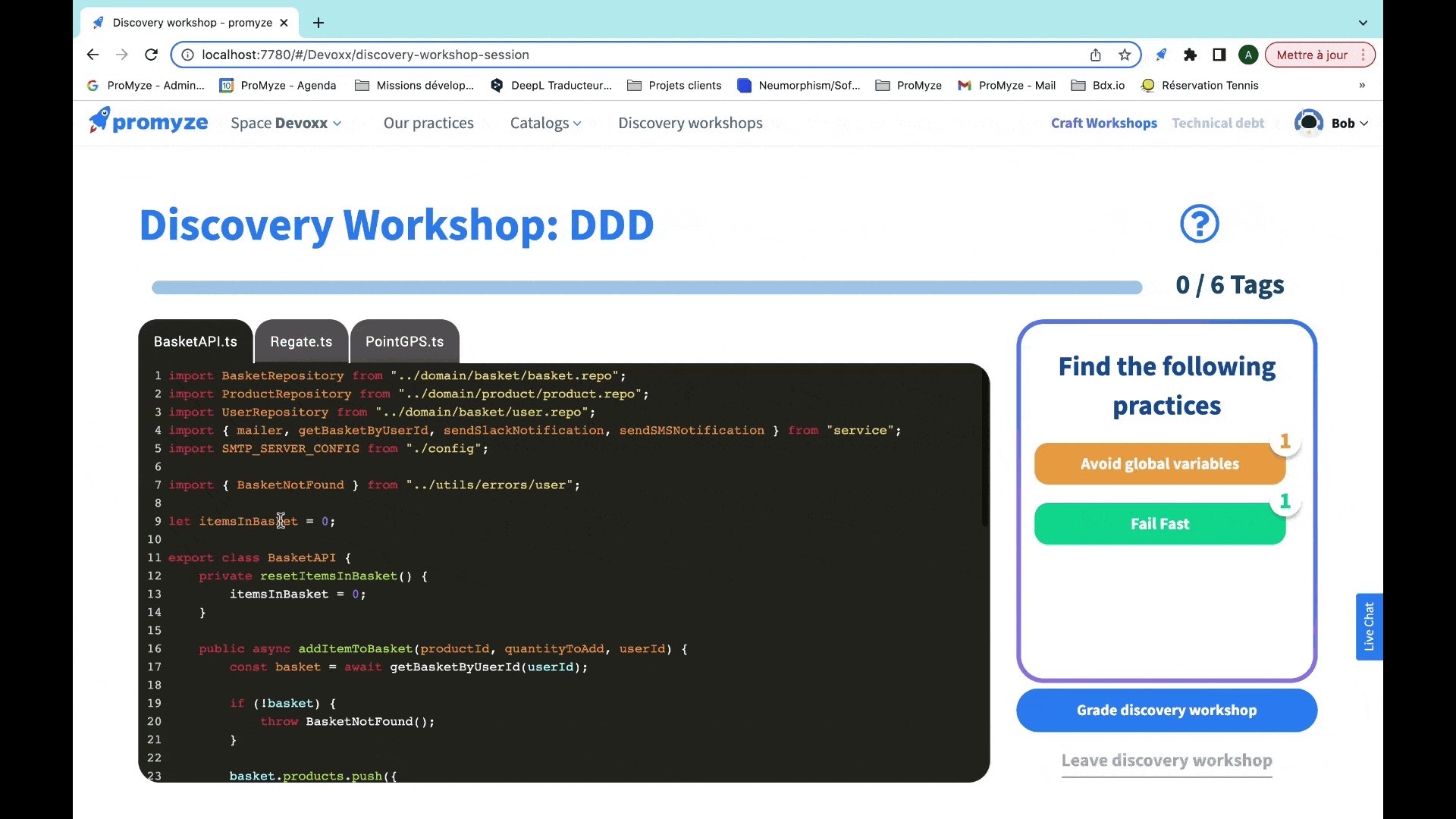
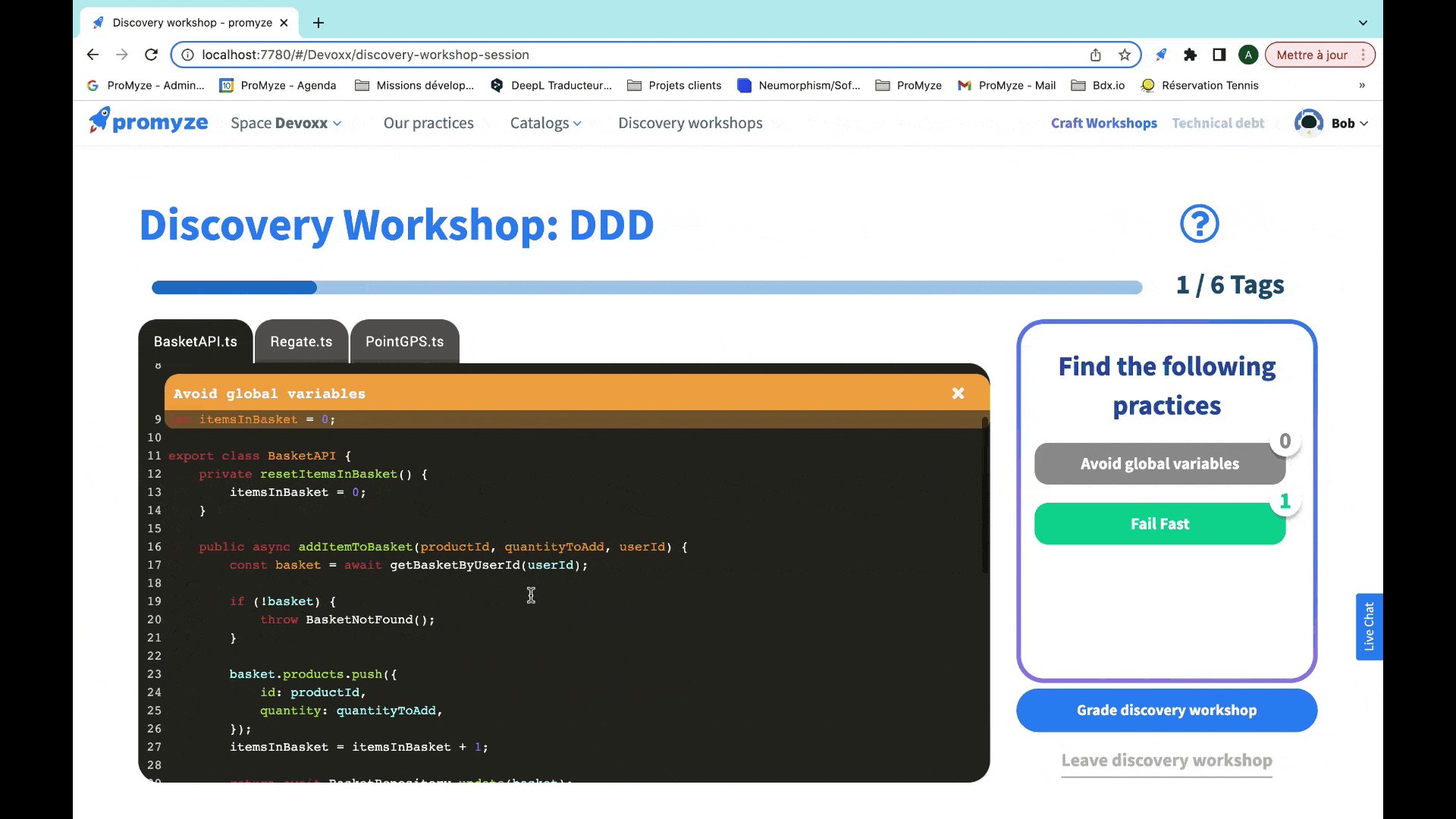
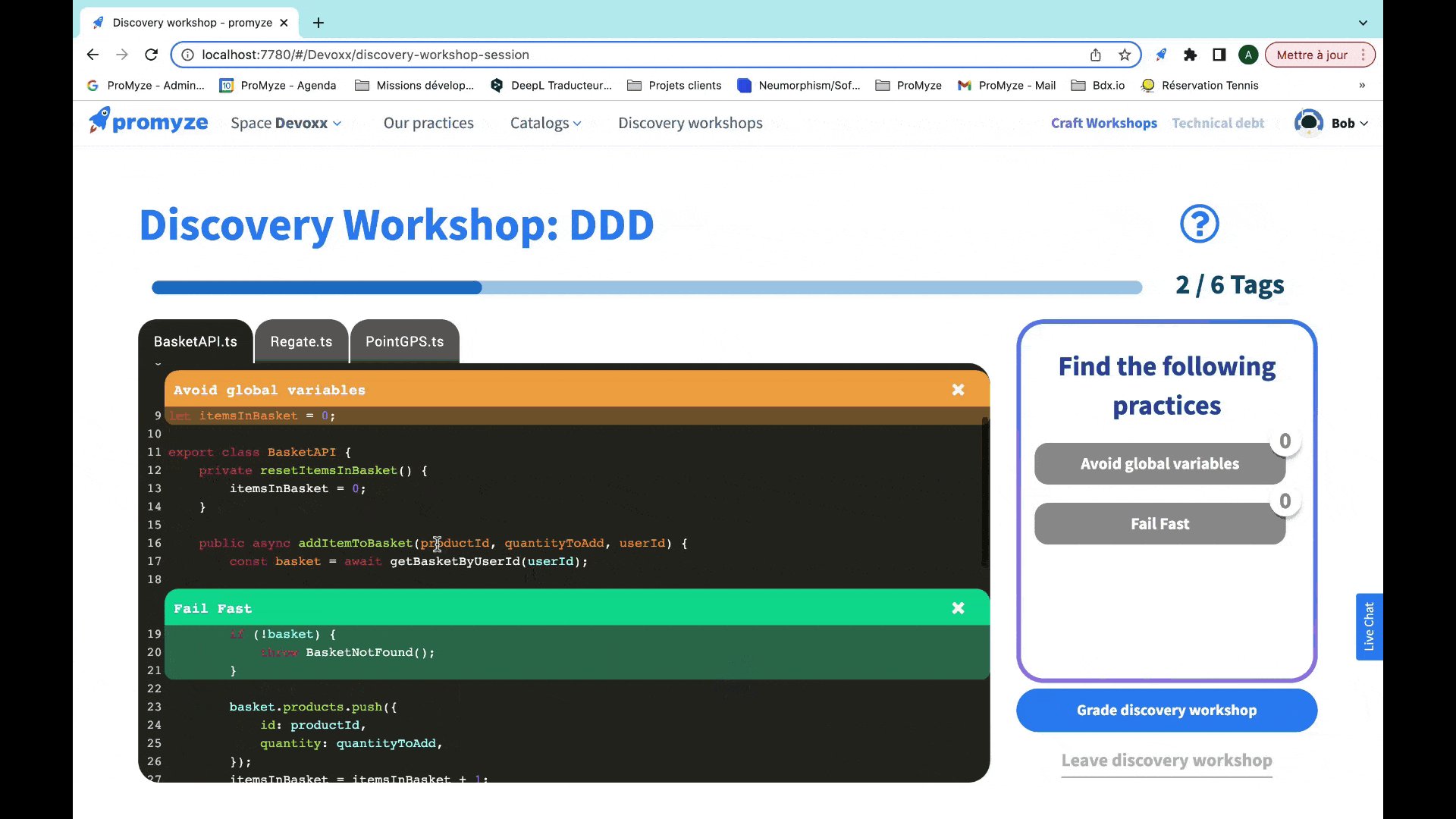
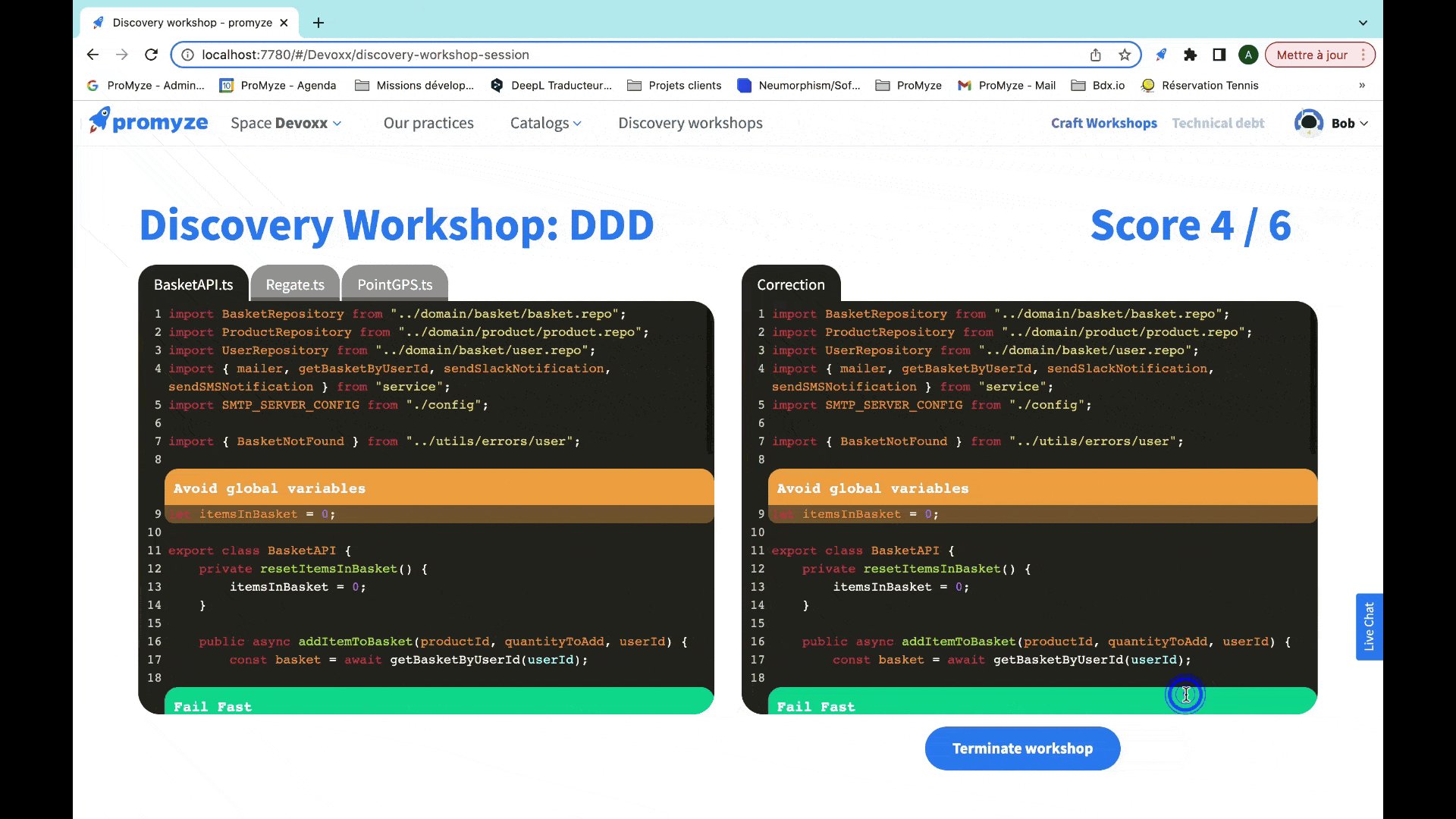
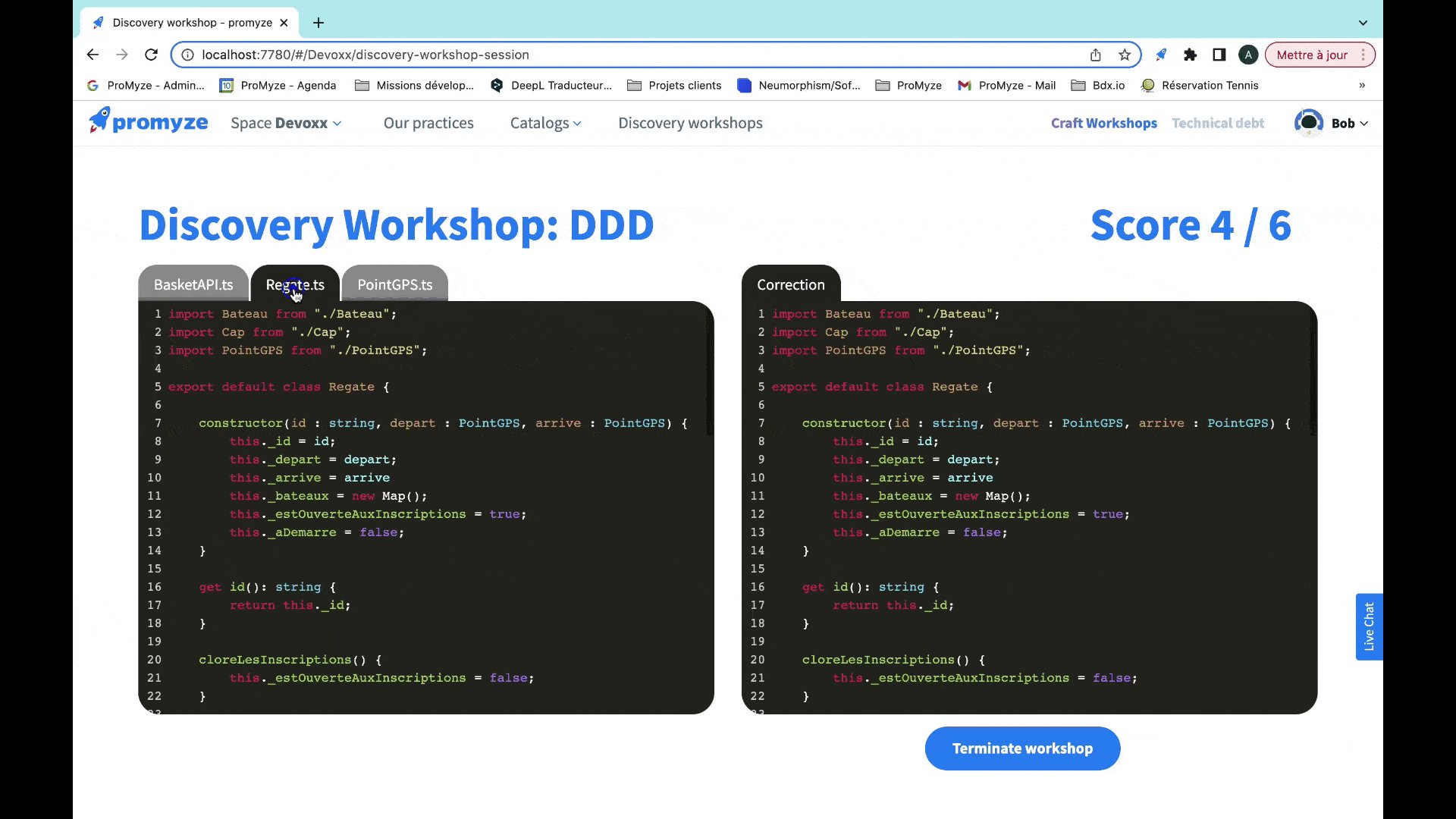
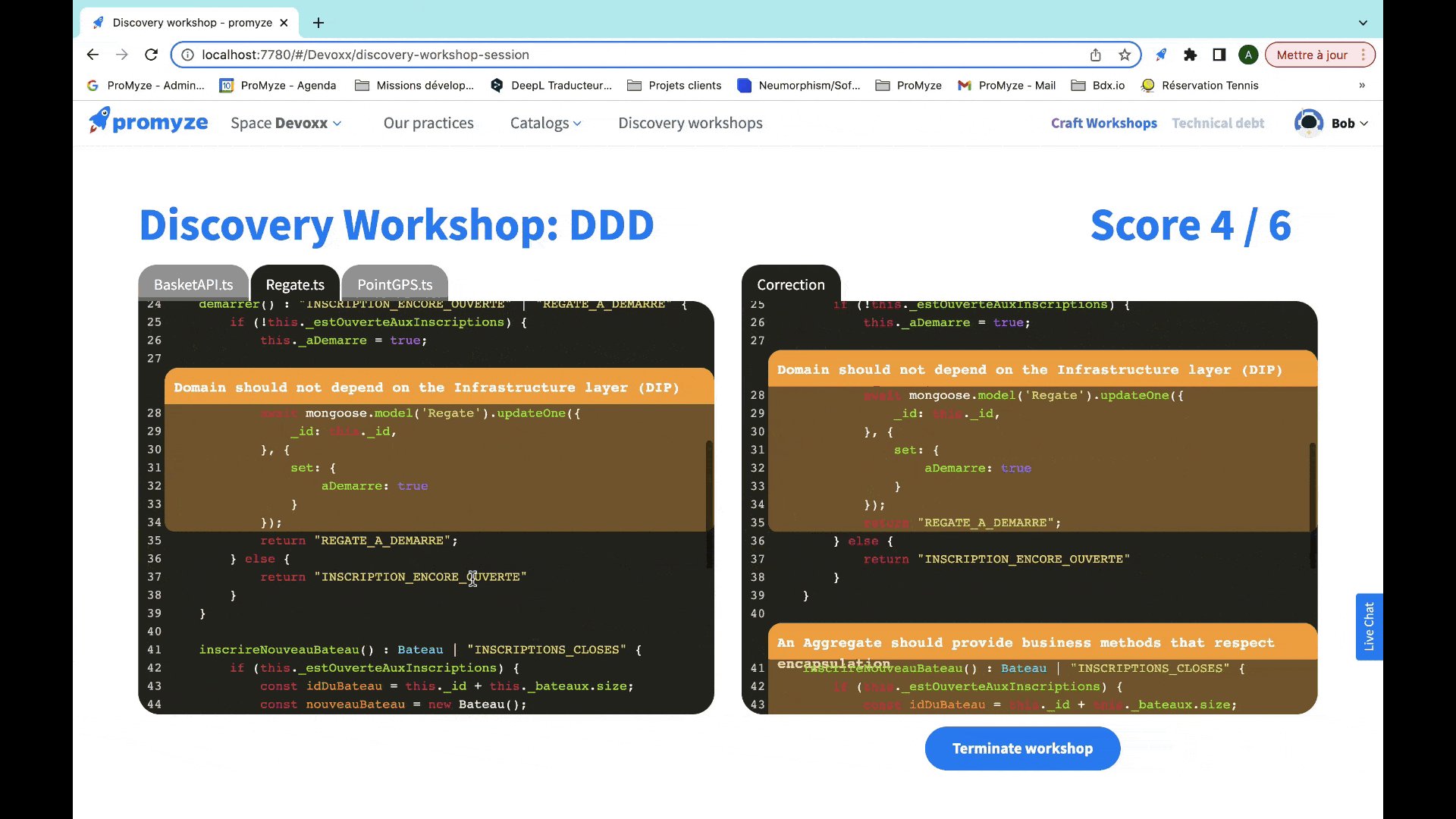
Assume now you’d like Lucy to run this Workshop. On the right side of the screen will be listed all the practices to identify. The green color means the practice was applied correctly in the code, while the orange color means it did not. Using text selection, she’ll attempt to find the matching locations:

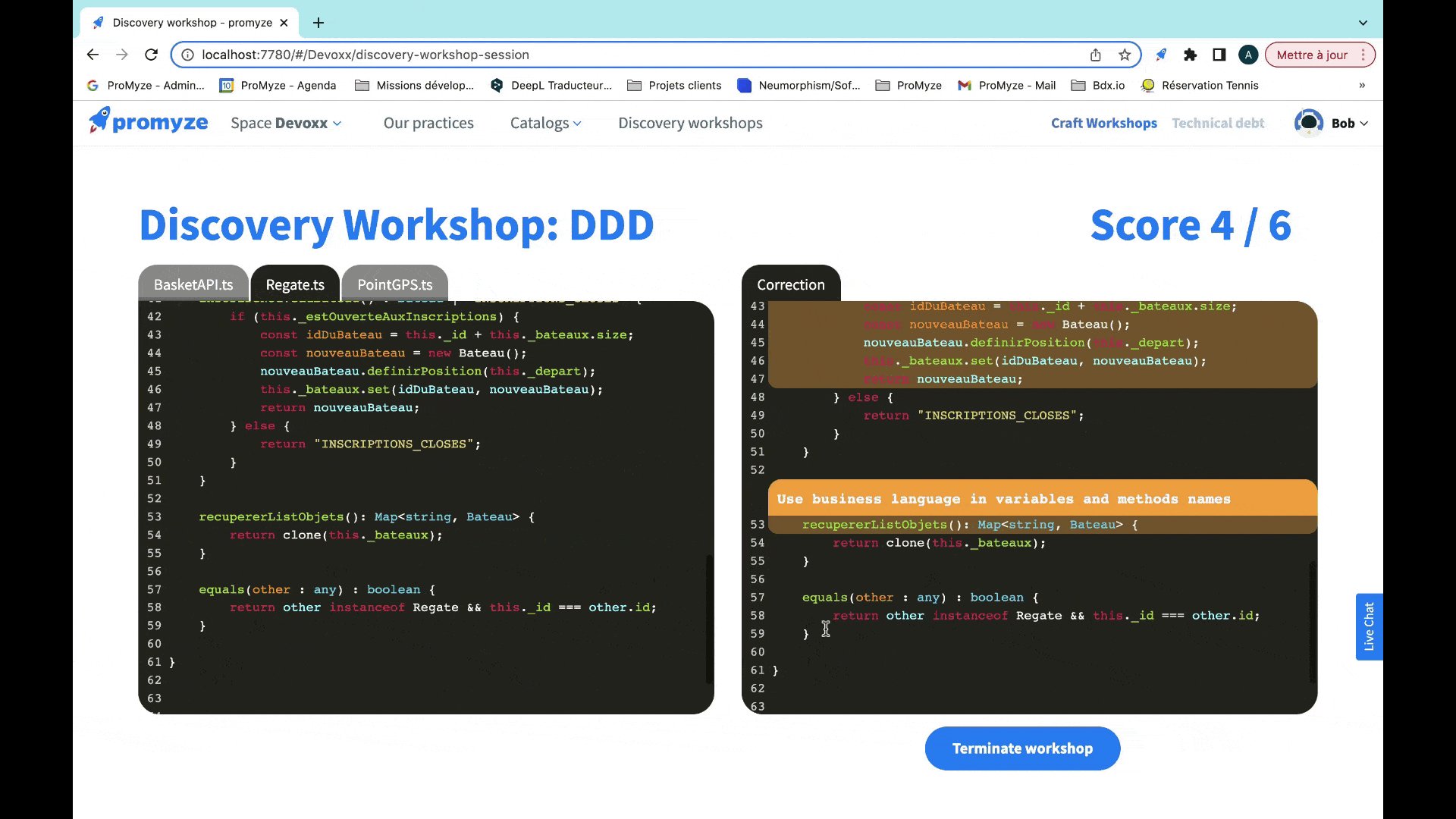
Once she’ll finish the workshop, she can access the Workshop correction and compare her proposals with the correct answers:

Then, she’ll get the results to see what she managed to find and where she was wrong. If we take a step back, such a Discovery Workshop:
- Brings an interactive challenge for Lucy and improves her onboarding experience
- Offers a better overview of where Lucy stands regarding your best practices and which points you should focus on with her
- Is an automated and repeatable tool you can use for your future onboardings while saving time and gaining efficiency.
That was all for onboarding developers with your best coding practices.
Want to get started and create your first Workshop? Get started on packmind.com